Webpage Basics for Beginners (Part 1): How to Create the Simplest Website using HTML
July 21, 2020
Hey jewelers!
I hope everyone enjoyed yesterday’s blog post from my son. Regis did a great job explaining the roles and responsibilities of HTML, CSS and Javascript on webpages. If you missed it, check it out here.
Today, I want to share how you can create a simple webpage on your computer that can be viewed in the browser of your choice, using applications that the average computer user is probably already familiar with.
WHAT YOU’LL NEED:
- Text Editor (i.e. Notepad, Notepad++, Sublime Text, etc.)
- Internet Browser (i.e. Chrome, Safari, Firefox, etc.)
- A Great Attitude!
WHAT YOU WON’T NEED:
- An Internet Connection
- Fancy, Expensive or Complex Applications or Tools
- A Bad Attitude!
OPEN THE TEXT EDITOR:
Once you’ve chosen your text editor, the first step is to open it. Simple enough, right? Wrong!
Including this step may seem unnecessary but it is the most important. Please DO NOT choose a word processor like Microsoft Word.
You must use a raw text editor like the ones previously mentioned.
WRITE/COPY HTML INTO THE TEXT EDITOR:
HTML files require a specific format so it is important that you include everything in the following code block:
<!DOCTYPE html>
<html>
<head>
<title>My 1st Webpage!</title>
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first webpage.</p>
</body>
</html>
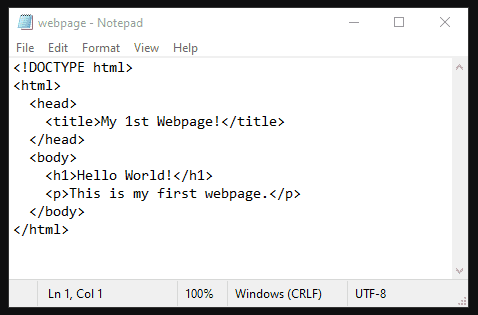
Your text editor should now have the following contents:
SAVE YOUR CHANGES USING THE CORRECT FILE EXTENSION:
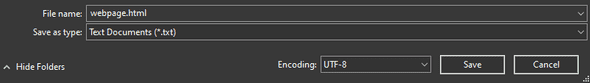
To save your changes, you’ll need to do the following:
- Click on ‘File’ in the text editor
- Select ‘Save as’
- Select a name for your file using letters and numbers only (We won’t go into details now, but DO NOT use spaces or special characters.)
- Add ‘.html’ to the end of the file’s name
- Click ‘Save’
If you’ve successfully completed these steps, you may notice that your file’s icon is now the same as the icon for your default internet browser.
USE A BROWSER TO VIEW YOUR WEBPAGE:
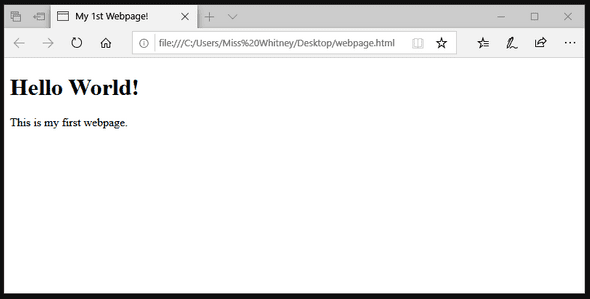
To view your new webpage, double-click on the saved file.
CONGRATULATIONS!!! You’ve either created your own webpage or helped someone else create their own. Either way, what an accomplishment and this is only the beginning!
Stay-tuned. Later this week, we will learn how to style our webpage using CSS.
function writeThanks() {
console.log('Thanks for reading!')
}
Happy Coding! ❤️